CSS 属性的计算过程
经典真题
- 请简述 CSS 中属性的计算过程是怎样的
CSS 属性的计算过程
首先,让我们从最简单的代码开始,例如:
<p>this is a test</p>p{
color : red;
}上面是一段很简单的代码,就一个段落,然后设置了一个颜色属性为红色。
那么,我们的这个段落真的就只有一个属性值 color 么?
no、no、no,真实的情况是这个元素所有的属性都拥有,只不过有一组默认的属性值。例如:

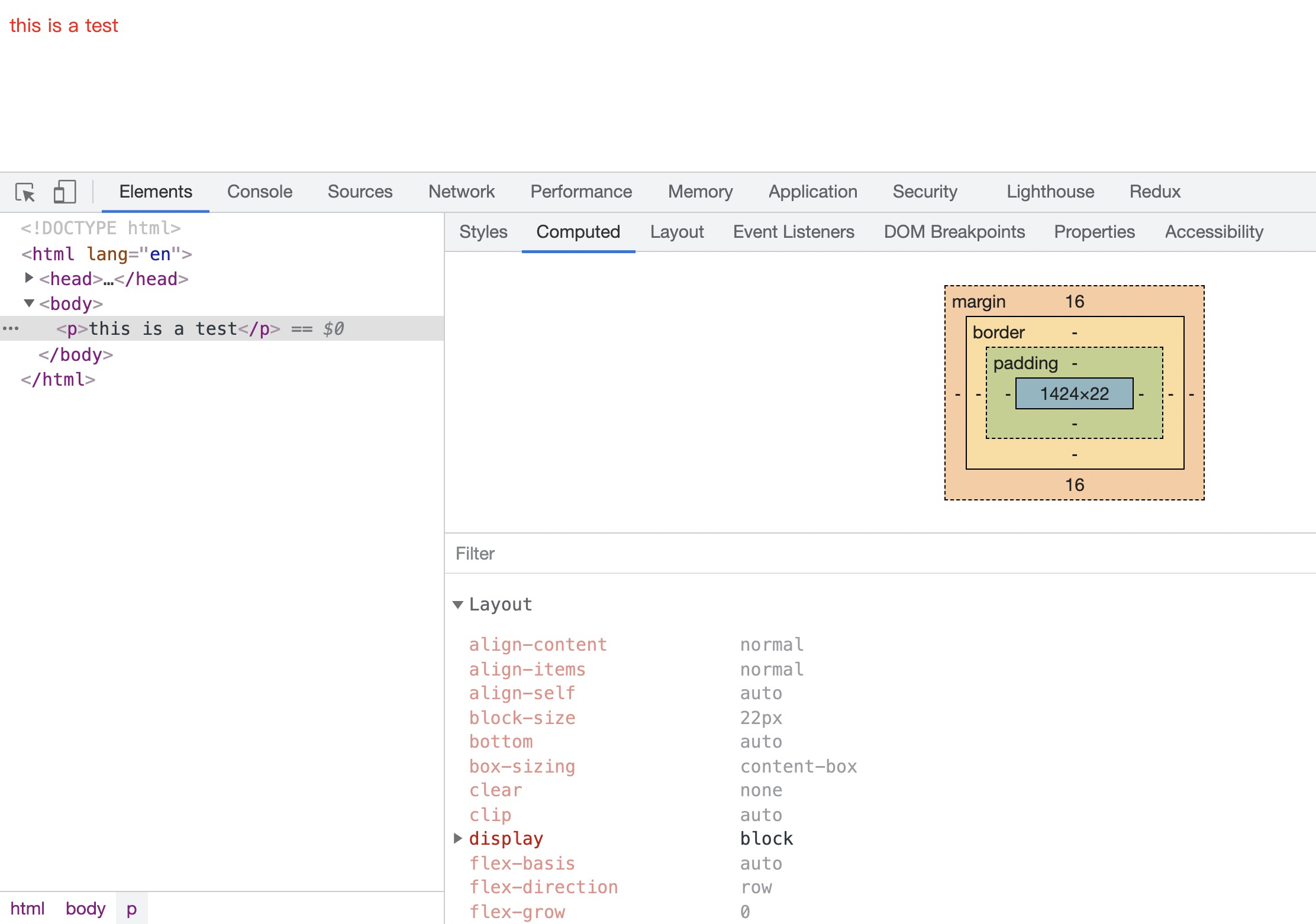
当我们打开浏览器控制台,来到 Elements > Computed 面板,我们就会发现就算这么一个小小的 p,虽然我们只设置了一个 color 属性,但是其实它一个属性都没落下,每个属性都是有默认值。
所以这里我们要讨论一下这个属性值的计算过程是什么样子的。
总的来讲,属性值的计算方法有下面 4 种,这也是属性值的计算顺序:
- 确定声明值
- 层叠冲突
- 使用继承
- 使用默认值
确定声明值
当我们在样式表中对某一个元素书写样式声明时,这个声明就会被当作 CSS 的属性值。
举个例子:
<h1>test</h1>在上面的代码中,我们没有书写任何的 CSS 样式,所以这个时候就采用浏览器的默认样式
font-size: 32px;
font-weight: 700假设现在我们为这个 h1 设置一个样式:
font-size: 20px这就是我们的作者样式,当作者样式和浏览器默认样式中的声明值有冲突时,会优先把作者样式中的声明值当作 CSS 的属性值。
而 font-weight 并没有和作者样式冲突,所以不受影响。
层叠冲突
当样式表声明值有冲突时,就会使用层叠规则来确定 CSS 的属性值
例如:
<div class="test">
<h1>test</h1>
</div>.test h1{
font-size: 50px;
}
h1 {
font-size: 20px;
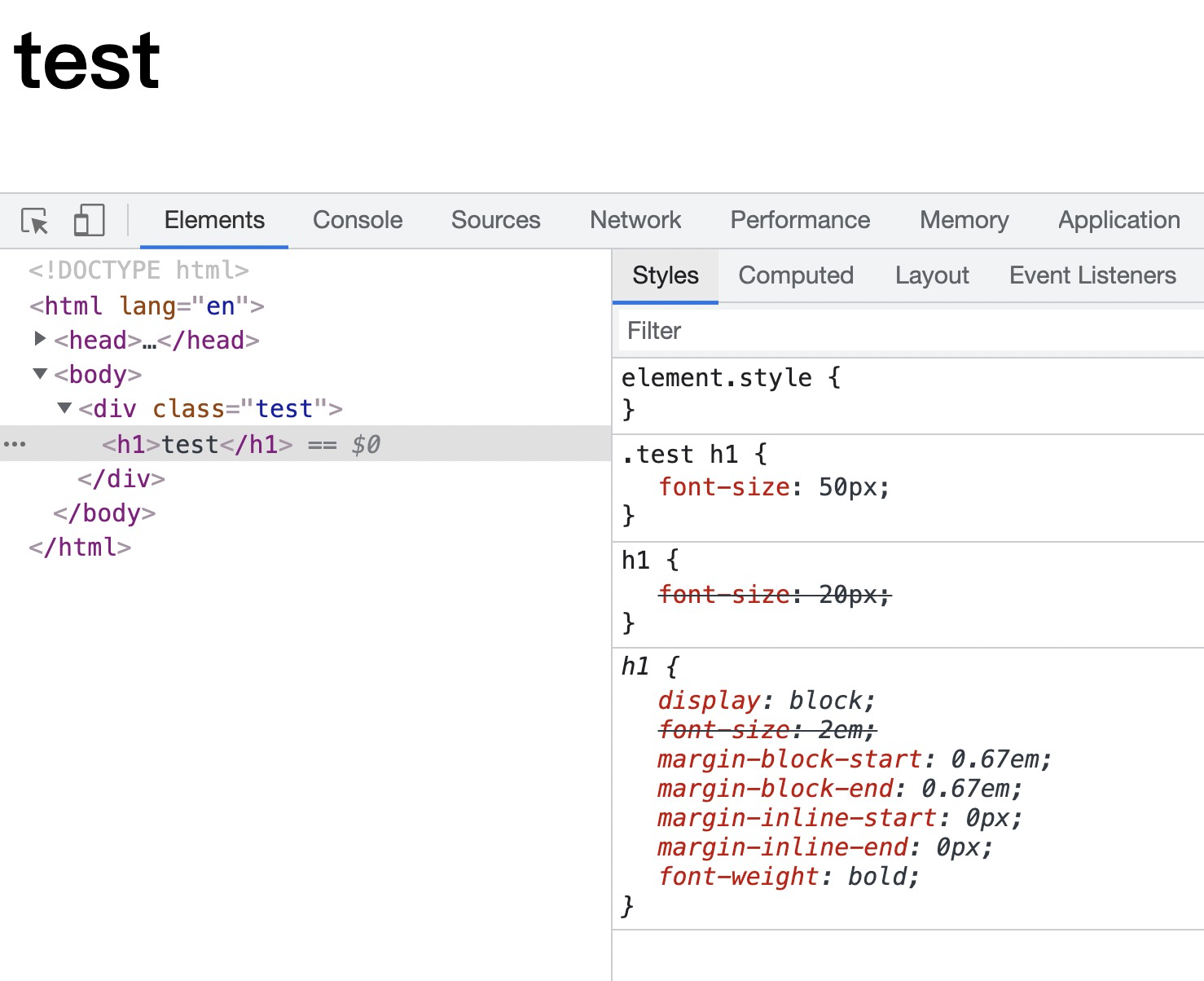
}在上面的代码中,两个选择器都选中了 h1,并且都设置了 font-size 属性值,同属于作者样式,这显然就属于层叠冲突了。
当发送层叠冲突时,这时就要根据选择器的权重值来计算究竟运用哪一条作者样式。
落败的作者样式在 Elements>Styles 中会被划掉

使用继承
如果该条属性作者并没有设置,那么还不会着急去使用默认值,而是会去看一下能否继承到该属性值。例如:
<div class="test">
<p>this is a test</p>
</div>.test{
color:red
}在上面的代码中,我们虽然没有在 p 段落上书写 color 属性,但是该属性能够从 div 上面继承而来,所以最终计算出来的值就是 red
使用默认值
最终,如果没有作者样式,该属性值也无法继承而来,则会使用浏览器的默认样式。
真题解答
- 请简述 CSS 中属性的计算过程是怎样的
参考答案:
1.确定声明值:参考样式表中没有冲突的声明,作为 CSS 属性值
2.层叠冲突:对样式表有冲突的声明使用层叠规则,确定 CSS 属性值
3.使用继承:对仍然没有值的属性,若可以继承则继承父元素的值
4.使用默认值:对仍然没有值得属性,全部使用默认属性值
-EOF-
