文件上传的消息格式
文件上传的本质仍然是一个数据提交,无非就是数据量大一些而已
在实践中,人们逐渐的形成了一种共识,我们自行规定,文件上传默认使用下面的请求格式
POST 上传地址 HTTP/1.1
其他请求头
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
----WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="avatar"; filename="小仙女.jpg"
Content-Type: image/jpeg
(文件二进制数据)
----WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="username"
admin
----WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="password"
123123
----WebKitFormBoundary7MA4YWxkTrZu0gW- 除非接口文档特别说明,文件上传一般使用POST请求
- 接口文档中会规定上传地址,一般一个站点会有一个统一的上传地址
- 除非接口文档特别说明,
content-type: multipart/form-data,浏览器会自动分配一个定界符boundary - 请求体的格式是一个被定界符
boundary分割的消息,每个分割区域本质就是一个键值对 - 除了键值对外,
multipart/form-data允许添加其他额外信息,比如文件数据区域,一般会把文件在本地的名称和文件MIME类型告诉服务器
文件上传的实现
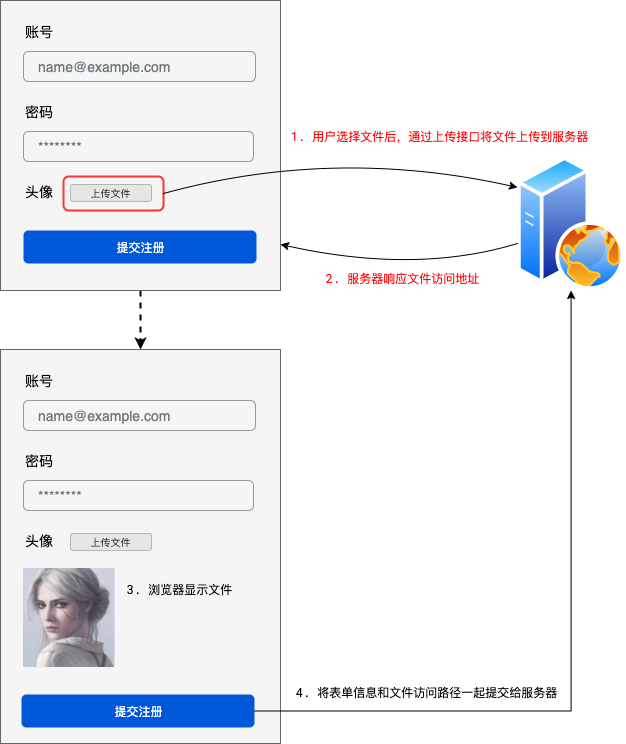
在现代的网页交互中,带表单的文件上传通常使用下面的方式实现

后端开发服务器:http://localhost:8000
接口示例
统一上传接口
请求路径:/api/upload
请求方法:POST
字段名:file
尺寸限制:1M
支持的文件后缀:.jpg, .jpeg, .gif, .png, .bmp, .webp
上传成功的响应:
js
{
code: 0,
msg: '',
data: 'http://localhost:8000/upload/a32d18.jpg' // 访问路径
}可能发生的失败响应:
js
{
code: 403,
msg: '文件超过了限制',
data: null
}js
{
code: 403,
msg: '无效的文件类型',
data: null
}用户注册接口
请求路径:/api/user/reg
请求方法:POST
支持消息类型:
- x-www-form-urlencoded
- json
字段:
| 字段名 | 含义 | 是否必须 |
|---|---|---|
| username | 账号 | 是 |
| password | 密码 | 是 |
| avatar | 头像 | 是 |
注册成功的响应:
js
{
code: 0,
msg: '',
data: {
username: 'monica',
avatar: 'http://localhost:8000/upload/a234wq1.jpg'
}
}0
